いつも使っているSublimetextの挙動がおそく感じたので
をAtomに変えたのだが、SCSSのコンパイルができない。
ということで、準備しよう。
今のところ必要だと思っているものは、
- node.js
- node-sass
- sass-autocompile
node.jsのインストール
公式サイトからダウンロードしてインストールする方法もあるが、
今回はターミナル上からインストールする方法で進めます。
node.jsをインストールするには、
・Homebrewのインストール
・nodebrewのインストール
の後に、Node.jsのインストールが可能になる。
Homebrewのインストール
HomebrewはMac用のパッケージマネージャーです。
公式サイトにあるコード
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
を実行して下さい。
インストールが完了したか確認するのは下記のコマンドを入力してください。
brew -v
2018/03/22現在では、1.5.12が最新のでした。
Homebrew 1.5.12 Homebrew/homebrew-core (git revision 9a81e; last commit 2018-03-22)
nodebrewのインストール
brew install nodebrew
をターミナルで実行して下さい。
インストールが完了したか確認するのは下記のコマンドを入力してください。
nodebrew -v
2018/03/22現在では、0.9.8が最新のでした。
nodebrew 0.9.8
Nudo.jsのインストール
nodebrew ls-remote
にて、入手可能なバージョンが表示されます。
最新のnudo.jsを入手するには、
nodebrew install-binary latest
を実行するとインストールが始まります。
その後、バージョンを有効化する必要があるので、
nodebrew ls
にてインストールされているバージョンを確認の後、
nodebrew use {有効化したいバージョン(v9.9.0)}
を実行して下さい。
設定が完了したか確認するのは下記のコマンドを入力してください。
node -v
ここで、先程入力したバージョンが表示されていれば完了です。
node-sassのインストール
npm install -g node-sass
インストールが完了したか確認するのは下記のコマンドを入力してください。
node-sass -v
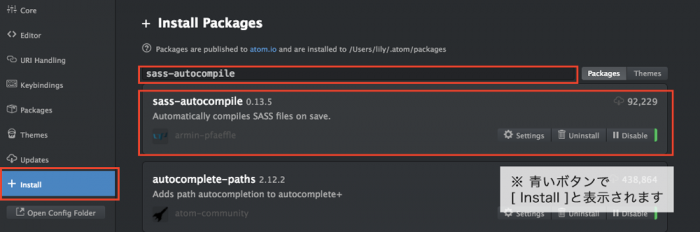
sass-autocompileのインストール
あとはAtomでパッケージをインストールすれば完了です。
Atomを開いてファイル > 環境設定
もしくはCtrl(Macはcommand) + ,を開いて下さい。

左下にあるInstallタブを押し、検索フォームに「sass-autocompile」を入力し
インストールすると完了です。
scssファイルをコンパイルする
Scssファイルを用意しctrl + Sするとそのままコンパイルが始まります。
設定で圧縮した形式でコンパイルするなども選べるのでそれぞれカスタマイズして下さい。